Tu as littéralement créé un onglet “Pages” jaune ^^ Bon si c’est pour rappeler fortement le service “pages jaunes” alors c’est réussi! Sinon, alors changer de couleur…
Je verrai bien juste le bleu des boutons pour l’onglet actif et l’autre gris clair normal. Ca rend indépendant intellectuellement de tout rapprochement avec une autre institution en vigueurs ![]()
(Ou alors le orange de LeBonCoin™ )
Pour la recherche spatiale, les évolutions proposée sont bienvenues, je rajouterais celle-ci:
Recherche normale
-
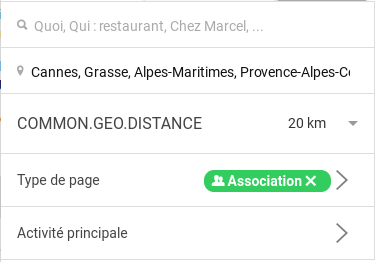
Faire en sorte que le champs “Ville, Code postal” affiche un dropdown des suggestion, soit lors de la saissie, soit lors de “Entrée” comme actuellement. Pour éviter d’ouvrir une nouvelle popup. ( alors je sais que sur mobile c’est pas super bien géré les dropdown, mais ionic doit avoir un composant pour ça non?
 )
) -
Corriger les bugs d’affichage de langue (je suppose) sur:



Recherche avancée
-
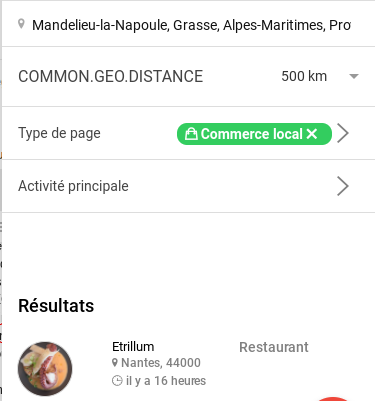
Permettre de sélectionner plusieurs types ou catégorie en mode de recherche OU:
( Association x ) ( Commerce local x )
( Culture du tabac x ) ( Culture du chanvre médicinal x )
-
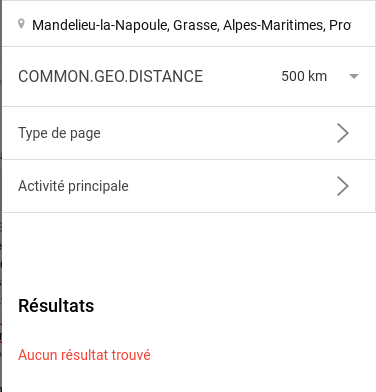
Permettre de trouver des résultats des 4 types en mode OU si le champ type est pas rempli. Car en cherchant un type, puis en enlevant ce type, il n’ya plus de résultats alors je devrait trouver tous les types:

Aprés click sur la croix du tag: ( Commerce local x )

Recherche carte
-
Bon je comprends bien qu’il y’a les composants ionic d’un côté et les composants Leaflet de l’autre (je connais bien Leaflet, j’ai bossé avec pour faire le service de carto d’Orange maps pendant 4ans, et qui n’existe plus maintenant, bref!) Du coup la partie carto parait pas bien intégré au reste de l’UI de ionic (taille police, couleurs des blocks etc…) Je pense qu’il y’aurait moyen de faire une petite surcouche CSS aux composants Leaflet pour qu’il ressemblent à ionic (car ils marchent par contre très bien et il serait plus coûteux de refaire ses composants avec ionic…)
-
Les liens des mot-dièses dans les popup des marker renvoient sur une recherche de hash sur l’annuaire des personnes et donc on ne retrouve pas le résultat initialement cliqué. Il faudrait faire la recherche par hash sur l’annuaire des pages…
-
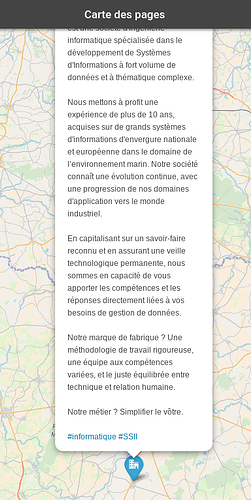
Il faudrait tronquer soit la description dans les popups des markers car si très long, la popup fait 1000px++ de haut:
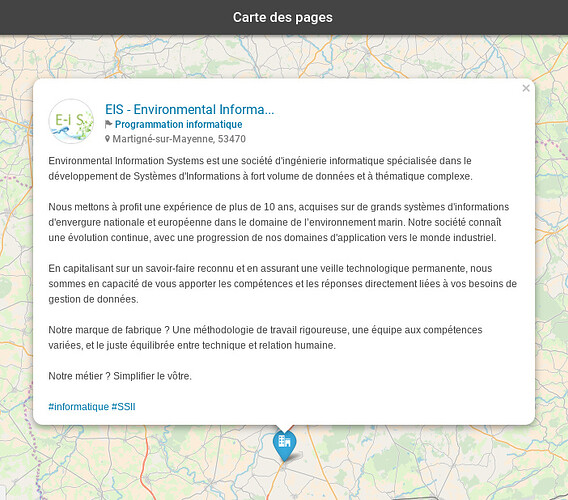
soit élargir la popup pour les grandes descriptions:
-
Saches aussi que loader toutes les datas sur la carte, ca fonctionne pas mal pour qq centaines de points (comme pour le moment), mais si (dans le futur) il y’a plus de 1000 points ça va finir par ramer (même avec le MarkerClusterLayer), il va falloir penser à faire des recherche par rectangle à à chaque déplacement de carte, et n’afficher que les markers qui sont en vue (gros boulot!! mais j’ai peut-être des backups qui trainent

 à interfacer sur l’ ES_API )
à interfacer sur l’ ES_API ) -
Les préférences de carte (fond de carte, boites a cocher des type) ne sont pas sauvegardés entres les navigations ( ionic recrée toute une page avec leaflet à chaque navigation?? )
-
Le rang en dessous du formulaire qui contiens “recherche avancée”, “carte”, et le bouton “rechercher” disparait en mobile, du coup on ne peux pas ouvrir la recherche avancée ou la carte en mobile. Je ne sais pas si c’est voulu, mais c’est frustrant !
Et puis je m’arrête là car ça fait déjà pas mal ^^