Comme je sens de plus en plus de sites vont apparaître autour de la Ğ1, et que je ne vais pas avoir le temps de contribuer à tout, je propose ici quelques éléments clefs pour vous aider à rendre vos sites web aguicheurs.
Voilà donc ce que j’ai appris ces dernières années dans ma pratique du webmarketing :
Principe n°1 : Vendons l’aspirateur avant d’essayer d’en réciter le manuel à nos clients
La plupart des gens se moquent du “comment”.
Idéalement, ils aimeraient bien ne pas s’embarrasser avec le “comment”.
Alors avant de commencer à parler du “comment”, parlons d’abord du “pourquoi”.
Car, comme dirait l’autre :
Il faut donc faire les choses dans l’ordre :
- Attirer l’attention, susciter l’intérêt, créer le désir
- Expliquer le comment
D’ailleurs, une des formules les plus utilisées dans les techniques d’écriture de publicités (“copywriting”) est précisément celle-là : AIDA (Attention > Interest > Desire > Action). Si vous vouez en savoir plus à ce sujet, cherchez “AIDA copywriting” dans un moteur de recherche.
Principe n°2 : Une page illisible ne sera pas lue
Quand on utilise un outil, c’est normalement pour gagner quelque chose.
Généralement : du temps.
Mais un site dont la page d’accueil nous laisse penser que, pour gagner 15 minutes par mois, on va devoir commencer par dépenser une heure aujourd’hui en en déchiffrant le contenu, ça n’inspire pas la confiance.
Je sais pas vous mais, moi, quand je tombe une page sans aucun titre qui me parle, je prends mes jambes à mon cou et je fuis très loin (quitte à me retrouver sur perdu.com).
Si on prétend faire gagner du temps à nos utilisateurs, il faut donc le faire dès le départ, dès la page d’accueil du site web de l’outil.
L’attention de l’utilisateur est une ressource très rare, et tout le monde se bat pour la capter. C’est la guerre les amis.

Ça semble donc un pari risqué de se pointer avec un couteau dans un combat à l’arme à feu.
Il faut donc rendre notre page lisible :
80% de l’info la plus importante doit pouvoir être obtenue en moins de 10 secondes, en parcourant une page en diagonale.
La lisibilité passe principalement par 3 éléments :
- La proposition de valeur unique
- Les sous-titres orientés bénéfices
- Les images et pictogrammes
Technique n°1 : Soyons clairs, grâce aux “propositions de valeur unique”
La partie la plus importante d’un site, c’est le petit million de pixels carrés qu’on voit quand on arrive sur l’accueil au-dessus de la ligne de flottaison, c’est-à-dire sans faire défiler la page.
Ici, on doit d’entrée de jeu annoncer la couleur.
Ici, on doit répondre cash à la question du visiteur “Qu’est-ce que j’y gagne ?”.
Répondre à cette question, c’est écrire une “proposition de valeur unique” (ou USP en anglais, pour “Unique Selling Proposition”).
L’USP est une “proposition de valeur”
“Au service de la monnaie libre” (texte en gros sur Axiom-Team.fr) dit ce qu’est Axiom-Team ; c’est donc une tagline, un slogan, comme “I’m lovin’ it” pour McDo, mais ce n’est pas une USP. En revanche, pour l’accueil d’Axiom-Team, une USP pourrait être :
Ensemble, œuvrons à la promotion de la monnaie libre, et facilitons le travail des développeurs de Duniter
L’USP est “unique”
L’USP doit permettre de distinguer ce que vous vendez de ce que les autres vendent.
Exemple :
Un client Duniter
est une proposition de valeur, mais pas une proposition de valeur unique
En revanche :
est unique, et si par la suite d’autres clients en ligne de commande apparaissent, ces derniers devront rajouter un adjectif à cette proposition de valeur pour qu’elle soit unique.
Quelques exemples d’USP
L’USP de Gsper est probablement une des USP les plus claires de tout l’écosystème actuellement :
En voici d’autres :
(SP pas unique d’ailleurs, et elle est de moi en plus ![]() )
)
(SP pas unique non plus)
Sur quels types de sites utiliser les USP
Les USP sont utiles pour tout site qui propose un service (ça comprend donc les logiciels).
C’est d’ailleurs toujours sur ce genre de sites que vous les verrez, et vous vous verrez rarement un site dans ce genre qui n’en possède pas (tout simplement parce qu’une boite qui n’aurait pas d’USP finirait par couler et donc fermerait ledit site).
Comment formuler une USP
Une USP doit toujours, d’une façon ou d’une autre, répondre à la question “qu’est-ce que j’y gagne”.
Mais il y a plusieurs façons de faire ça :
Manière n°1 : Expliquer quel but le visiteur va pouvoir atteindre s’il reste lire
Formuler comme ça, c’est pas mal généralement, parce que c’est répondre à la question “pourquoi ?” (sous-entendu “pourquoi j’utiliserais ça ?”) :
Manière n°2 : Comparer son service à un service célèbre
Utile quand on arrive en concurrent d’un service déjà bien connu.
Par exemple, on pourrait avoir :
Manière n°3 : Dire ce que c’est
Parfois, ça peut suffire de simplement dire ce que c’est, de répondre au “quoi ?” :
Manières inclassables
Je trouve que celle-là pose le problème qu’elle fait référence à une situation antérieure, généralement inconnue de l’utilisateur (l’époque pré-ğchange, où il était compliqué d’échanger en Ğ1).
Technique n°2 : Rendez votre page “scannable” grâce aux “titres orientés bénéfices”
Personne n’a le temps et tout le monde est fatigué.
On ne va donc pas prendre le temps de lire le contenu d’une page s’il est difficilement lisible et surtout pas si on n’y voit pas d’intérêt.
On préférera aller lire un message plus simple à décoder ou, pire : une vidéo de chat.
Parce que la vie est courte, on scanne la page à la recherche d’informations ; on espère trouver ces informations dans les titres.
La lisibilité est notamment un critère mesuré par certains logiciels de SEO, comme Yoast SEO pour Wordpress.
Essentiellement, Yoast SEO va vous dire de mettre plus de titres quand vous n’en mettez pas assez.
C’est mieux que rien comme conseil, mais c’est loin d’être suffisant.
Les titres ne servent pas qu’à rendre la page moins monotone visuellement.
Les titres doivent permettre à l’internaute de faire au moins 2 choses :
- Accéder à l’information qui l’intéresse lors de sa première visite,
- Retrouver rapidement l’information qu’il cherche le jour où il revient sur la page (par exemple pour citer un extrait de la page sur un forum),
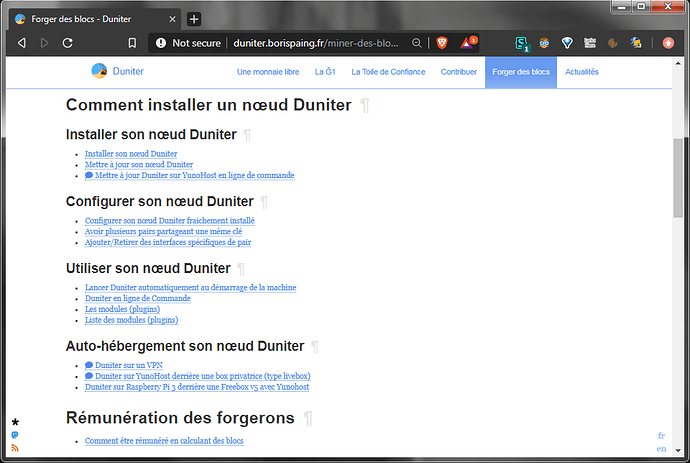
On n’est pas en train d’écrire un dictionnaire là
“Production”, “Toile de confiance”, etc. ne sont pas des titres qui aident le visiteur à juger rapidement la page, car ils ne contiennent aucune information.
C’est assez rare les moments où n’avoir pour titre qu’un seul mot sera pertinent.
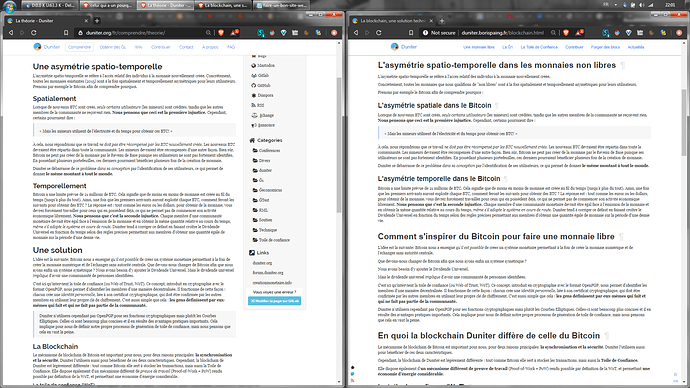
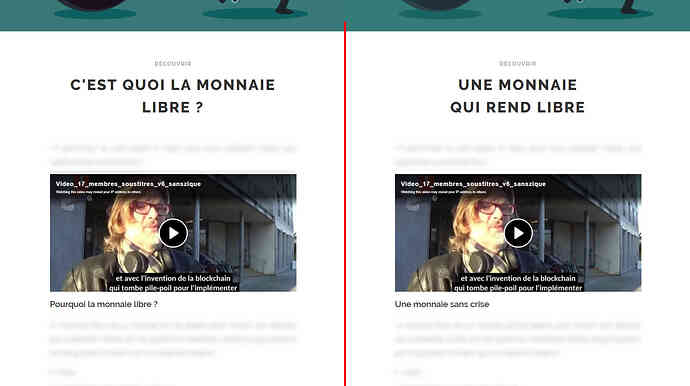
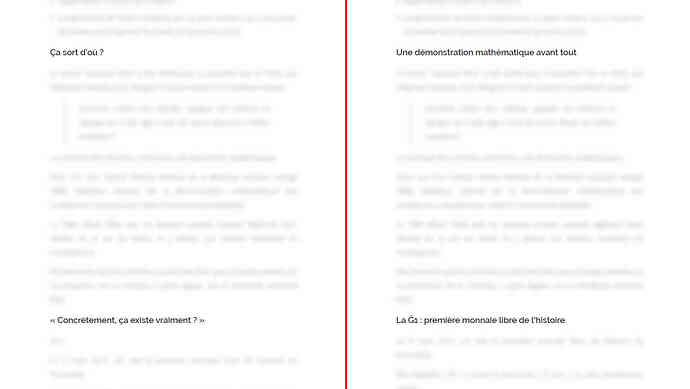
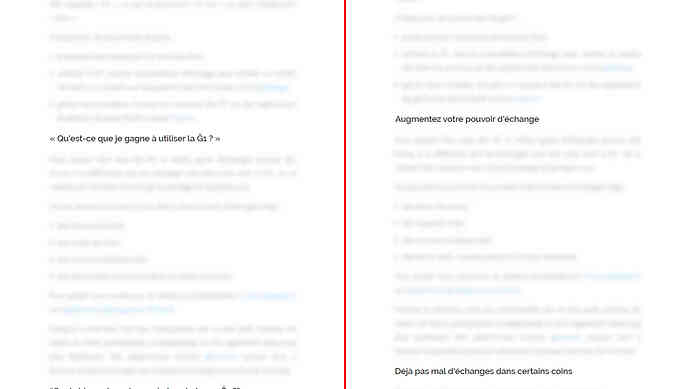
Des deux versions de la page ci-dessous, laquelle vous semble la plus lisible ?
La page FAQ c’est une seule page, pas tout le site
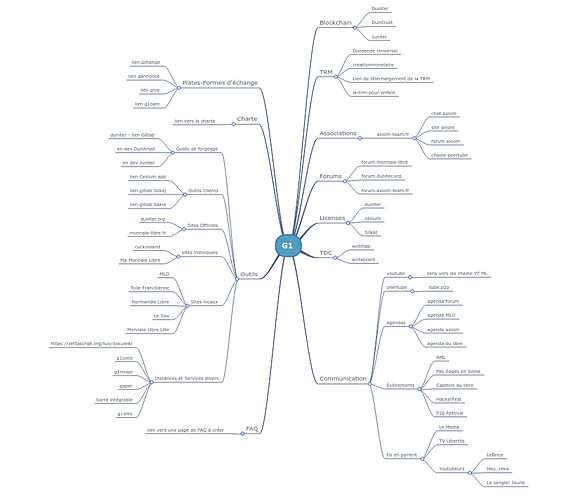
Je ne saurais m’expliquer pourquoi, mais on est pas mal ici (moi compris) à avoir naturellement tendance à faire des sites qui ressemblent à des FAQ.
Par exemple, je me rends compte que c’est ce que j’avais fait pour monnaie-libre.fr
Ça n’a pas de énormément de sens : quand on débarque sur la page d’un site dont on ne sait rien, on en sait trop peu pour avoir des questions. Du coup, quand on scanne la page à la recherche d’information, ce qu’on cherche, ce sont des informations, pas des réponses ni même des questions.
Il faudra que je change ça :
N’ayons pas peur des répétitions
Un caractère ASCII ça pèse un 7 bits. Bon, je sais qu’avec UTF-8 c’est un peu plus.
M’enfin quand même ! On n’est pas à l’octet près !
N’ayons pas peur de répéter 3 fois le même groupe nominal.
Par exemple, on a le droit de faire ça :
On n’a pas d’encre à économiser là !
En plus, avec un site en noir sur blanc, plus on écrit de texte, moins l’écran de notre visiteur à de lumière à émettre.
Technique n°3 : Oui, même pour les adultes, il faut mettre des images
La seule personne au monde qui arrive à faire avaler des billets de 50 000 mots à 603 159 lecteurs, c’est Tim Urban sur son blog “Wait But Why”.
Comment y arrive-t-il ?
En mettant des images.
Il y a une raison pour laquelle les panneaux de la route contiennent des pictogrammes et non du texte : l’image transmet beaucoup plus d’information que le texte en beaucoup moins de temps.
Il existe tout un tas de SVG libres sur le web. Des banques même, comme Font Awesome par exemple, que vous n’êtes pas obligé d’utiliser sous sa forme “police de caractère” (vous pouvez télécharger les .svg si vous voulez).
Conclusion
Voilà, j’espère que ce tuto aura apporté un peu de valeur.
Je le mettrai probablement à jour si je pense avoir d’autres trucs utiles à transmettre.
Cya ![]()