Quand j’hésite entre deux logiciels à installer, je prends celui qui à la meilleur documentation.
Comme tous les enfants, j’aime quand il y a des images ![]()
Depuis aujourd’hui, une mise à jour du code du site officiel de Duniter (français et anglais) ajoute la possibilité de mettre des diagrammes dans les pages sous forme de code. Le code est ensuite converti en image png ou svg.
Cela se fait très simplement en ajoutant un tag d’entrée et de fin pour le code du diagramme, exemple :
::uml:: format="png" alt="Sample sequence diagram"
@startuml
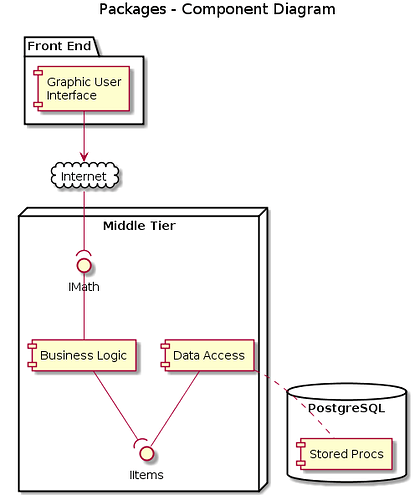
title Packages - Component Diagram
package "Front End" {
component [Graphic User\nInterface] as GUI
}
cloud Internet {
}
node "Middle Tier" {
[Business Logic]
[Data Access] as DA
interface IMath as Math
interface "IItems" as Items
}
database "PostgreSQL\n" {
[Stored Procs]
}
GUI -down-> Internet
Internet -down-( Math
[Business Logic] -up- Math
DA -- Items
[Business Logic] --( Items
DA .. [Stored Procs]
@enduml
::end-uml::
Donne ce diagramme :
En plus du langage plantuml, on peut utiliser le langage DOT de GraphViz :
::uml:: format="png" alt="Sample sequence diagram"
@startuml
digraph G {
Hello -> World
}
@enduml
::end-uml::
Ce qui donne ceci :

On peut maintenant faire de beaux diagrammes en langage plantuml ou DOT (graphviz) sur les sites de Duniter français et anglais.
https://duniter.org/fr/wiki/duniter/architecture/
A vos claviers ! ![]()