Bonjour tous,
Le site cesium.app va évoluer !
Quelques modifications visibles de tous, mais l’essentiel du changement sera au niveau de l’organisation.
Tour d’horizon :
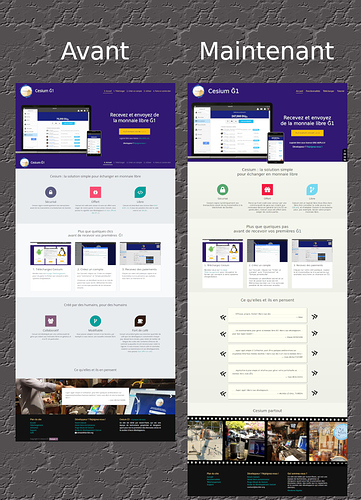
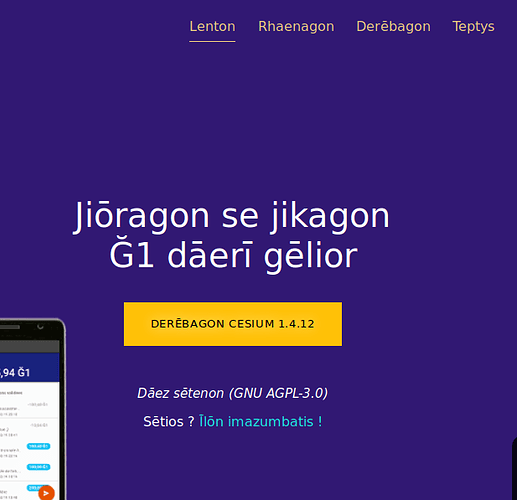
En façade, peu de changement…
Mais vous pouvez aller jeter un œil quand même :
http://uploads.borispaing.fr/cesium/cesium.app/
Page d’accueil un peu retravaillée :
- Caractéristiques : réduites à 3 au lieu de 6 (exit “collaboratif”, “modifiable”, “fort de café”), changement des couleurs des icônes pour une symbolique plus logique
- Commentaires mis en valeurs (plutôt que d’être confusément apposés sur une photo)
- Photos mises en valeur (plutôt que d’être tristement cachées derrière un commentaire)
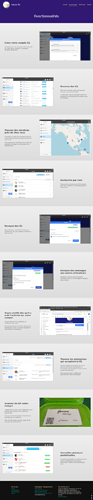
Ajout d’une page fonctionnalités
Ce qui fait suite aux discussions relatives à l’arrêt de CesiumWeb et la nécessité pour l’utilisateur de savoir ce qu’il aura (problème mentionné par @jytou notamment)
et on se paye même le luxe d’afficher une capture d’écran qui est fonction de la géolocalisation du visiteur :

(oui, je sais, c’est overkill mais, comme dirait un ami philosophe alcoolique : “quand on peut, on veut”)
Au final cette page ressemble un peu à la page d’accueil de Sakia. Je m’en suis peut-être inspiré inconsciemment. On notera quand même une différence entre les deux pages dans la façon dont sont formés les titres : l’usage de titres orientés bénéfice rend la lecture plus attractive. Mettre des titres orientés bénéfice est souvent le truc le plus efficace à faire pour améliorer n’importe quelle page web. Tout le monde peut le faire mais c’est vrai que, si on ne tombe pas sur un mec comme Brian Dean pour nous expliquer ça, il est rare qu’on y pense tout seul. Pour moi ça a été une révélation quand j’ai vu sa vidéo la première fois.
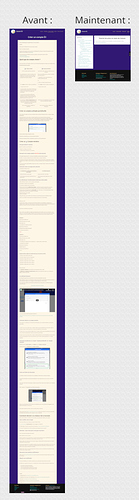
Tuto plus lisible
Architecture du tutoriel retravaillée pour avoir des pages plus courtes, plus digestes, et avec un sommaire latéral (cela fait suite à la remarque de @vincentux abondée par @paidge).
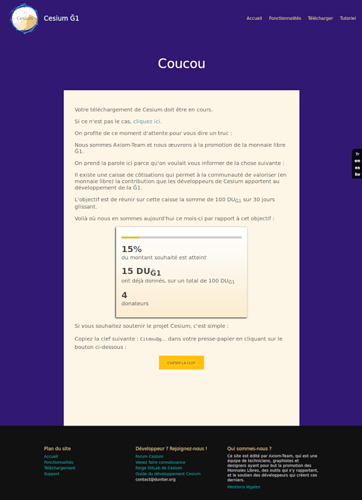
L’appel au don se fait après téléchargement
Une page de remerciements s’affiche après le clic sur le bouton “Télécharger” et propose à l’utilisateur de faire un don en G1 sur le portefeuille de Cesium-Team.
Je me suis servi du code de @paidge sur la barre de financement intégrable, code que j’ai forké dans une classe PHP appelée Funding qui me permet de récupérer les données qui m’intéressent et de les afficher comme je le souhaite (c’est-à-dire un peu dans le style Kickstarter).
Traductions
Le Haut Valyrien est maintenant en partie disponible.
Parce que, après tout, pourquoi pas, hein ?
Sous le capot, tout change !
Mais c’est sous le capot que tout change.
En effet, c’est avec le plus grand désarroi qu’après avoir constaté les limitations du CMS que nous utilisions jusque là pour éditer cesium.app, j’ai décidé de coder un système sur-mesure.
Les limitations du CMS
Les limitations constatées sur le CMS que nous utilisions étaient les suivantes :
- Difficulté à mettre à jour le contenu du site (le WYSIWYG du CMS était très désagréable à utiliser).
- Impossibilité d’avoir un rendu visuel correct (notamment sur le tutoriel)
- Impossibilité d’adapter les images en fonction de la langue du visiteur (et encore moins en fonction de son pays). Très problématique pour nous car nous avons besoin d’afficher des captures d’écran de Cesium adaptées au visiteur.
- Impossibilité de rendre les traductions indépendantes : la traduction se fait obligatoirement phrase par phrase, ce qui peut donner des choses pas naturelles, et n’offre pas de flexibilité pour la rédaction du tutoriel (qui devrait pouvoir être plus ou moins fourni en fonction de la disponibilité des traducteurs, et qui devrait aussi pouvoir être organisé différemment d’une langue à l’autre).
- Impossibilité de traduire les permaliens (mauvais pour le SEO)
(CMS) vs. (sur-mesure + Git)
J’ai l’habitude d’utiliser des CMS dans mes projets et je trouve généralement que c’est la démarche la plus appropriée car elle évite de perdre du temps à réinventer la roue et même lorsqu’il s’agit de faire rédiger du contenu par plusieurs personnes, il existe des outils idoines.
En revanche, ici, c’était un peu différent et il a fallu s’adapter au contexte particulier et des besoins spécifiques engendrés par celui-ci :
| Qualité évaluée | CMS | Scripts sur-mesure + Git |
|---|---|---|
| Qui peut éditer le contenu ? | Le contenu est suposément éditable par quelqu’un qui serait seulement moyennement geek. | Il faut être pas mal geek pour utiliser Git, mais n’importe qui qui aurait l’idée de contribuer à un site web est probablement geek au point d’être capable d’utiliser Git. |
| Bus factor | Pour mettre à jour le contenu (par exemple lors de la sortie d’une nouvelle version de Cesium), il faut que suffisamment de personnes disposent sur le site d’un compte avec privilèges éditeur au minimum. | Tout le monde peut mettre à jour le contenu. Il faut que suffisamment de personnes soient administrateurs du dépôt Git pour valider les modifications. |
| Résilience en cas de problème | Il faut que des sauvegardes aient été faites soigneusement. | Le site s’installe n’importe où en 30 minutes. |
| Changement d’apparence | Laborieuse | Tout est accessible dans le CSS via une convention de nommage sémantique. Pas besoin de toucher au HTML. (CSSZenGarden4ever |
J’ai bien pensé aussi, plutôt que de faire un CMS maison, à utiliser Git avec du code généré par des outils installé sur la machine de chacun, style Hugo ou Jekyll mais je n’ai jamais utilisé ces outils, et je voulais un truc qui permette à n’importe qui ayant 2-3 connaissance en HTML d’éditer la doc sans avoir à ré-apprendre de nouvelles choses.
Voilà voilà.
Je pense que @poka propagera ça sur cesium.app quand il aura un moment, et fera en sorte que les fichiers soient téléchargés depuis le GitLab à intervalle régulier.
PS : les scripts sont accessibles ici :