Extension web pour la Ğ1
Dev :
Dépôt :
Version :
0.0.1
Specs :
à définir
Roadmap :
à définir…
Salut à tous !
On avait l’idée de faire une extension web avec @poka, puis j’ai été relancé par @Katy et @ji_emme avec qui on a fait une visio il y a une dizaine de jours.
Je viens de mettre en ligne ce que j’ai fait pour le moment sur ce dépôt : clients / Ğ1Companion · GitLab
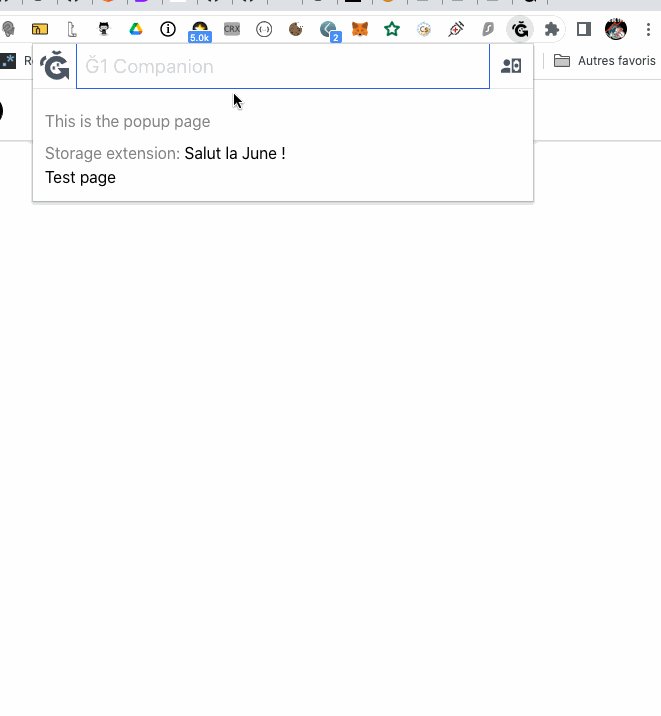
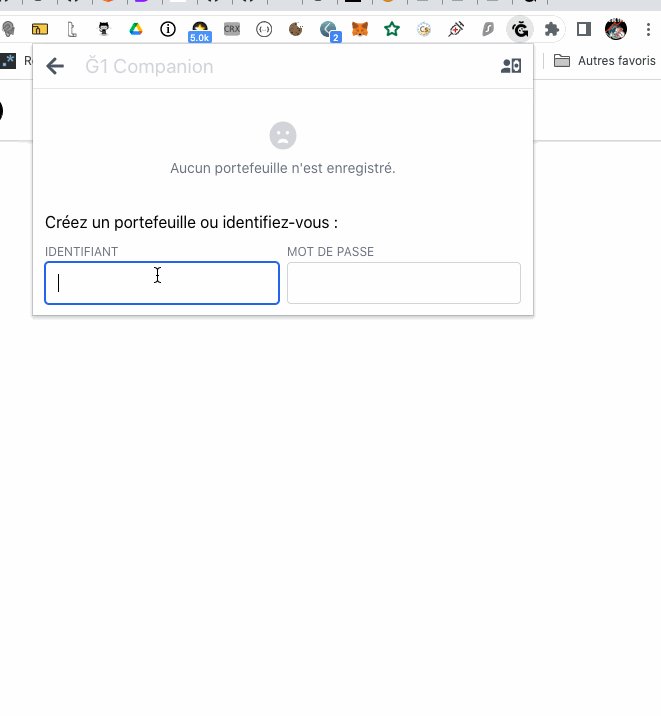
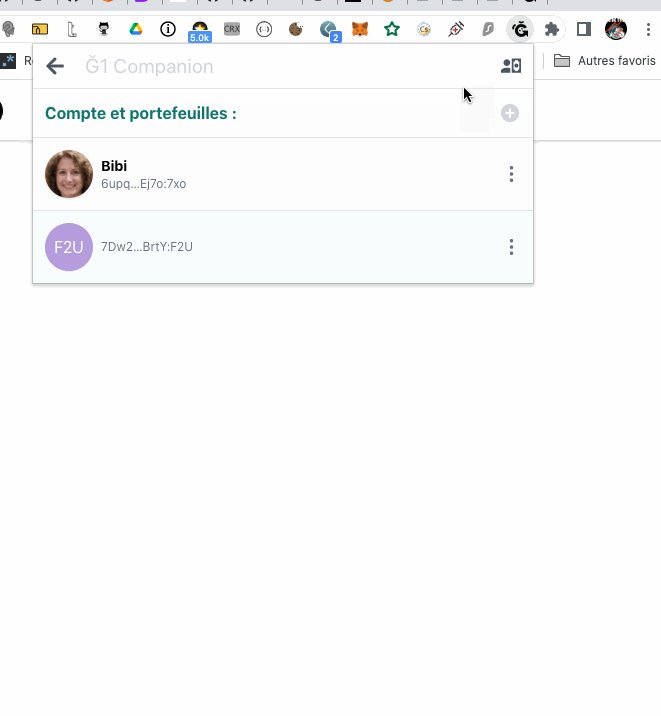
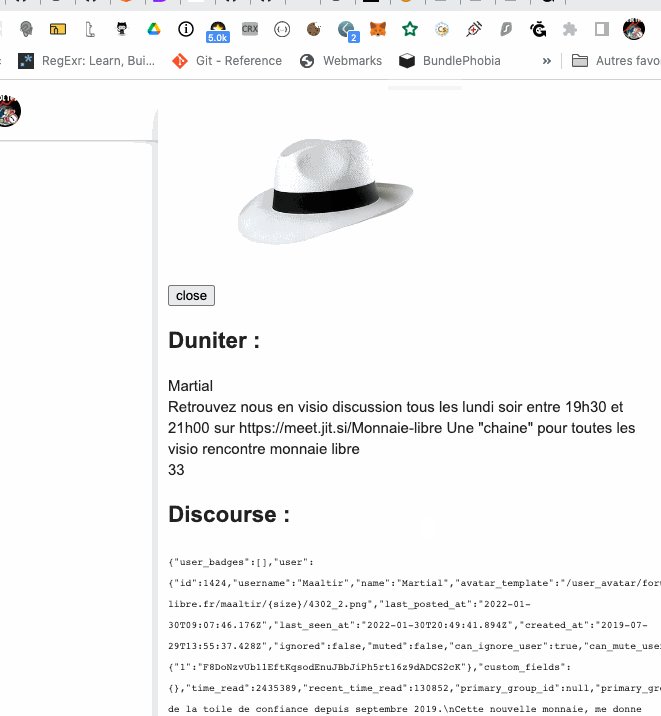
L’extension web déchiffre et stocke les wallets dans le memory local extension. Je me connecte au même web socket que Césium et j’affiche un badge à la réception d’un message. Et sur n’importe quel site, quand on sélectionne une pubkey, ça va chercher les infos sur duniter et le forum si il y a le pseudo.
Un petit gif :

J’avais commencé il y a longtemps à faire des essais avec Quasar (vuejs) et Svelte. Mais rien de concluant. Puis j’ai trouvé vitesse-webext. C’est du Vue mais avec le bundler Vite, hyper rapide. @antfu le gars qui développe est un dev halucinant. Il y a des outils vraiment bien, c’est en typescript, et surtout un webext-bridge qui permet de faire passer des données simplement (sans mettre des listeners partout) entre la page option, la popup, le background et le contentScript. (oui, une extension web met du code un peu partout !)
Voilà, il n’y a pas de roadmap pour l’instant. C’est à l’état de POC. L’idée est de mettre en place en premier lieu un moyen de paiement simple pour n’importe quel site :
le contentScript lit la page à la recherche de quelque chose comme un <button pubkey="XXX" amount="10G1"> et ouvre la popup pour confirmer le paiement. N’importe quel administrateur de site n’aurait qu’à mettre ce bouton sur son site, un simple élément HTML. Ensuite, on pourrait injecter du code javascript pour donner au site plus d’infos du style :
g1.isConnected()
g1.isCertified()
g1.on('connect', () => ...)
...
D’où ma question dans la visio des devs de ce soir de savoir si il vaut mieux s’inspirer de l’api de metamask, polkadot ou squid ?
Une extension web pourrait faire plein de chose, comme fournir un moyen d’authentification pour les sites. Plus besoin de login à fournir ! J’ai plein d’autres idées. Je suis sûr que vous en avez plein vous aussi !
Je dirai que le mieux c’est de t’inspirer de l’API de l’extension polkadot.js ![]()
Bonjour,
est-ce que l’on pourra connecter g1compagnon à n’importe quel type de site et est-ce qu’il sera possible de s’en servir comme « bouton de paiement » sur les sites marchands en Ğ1 ?
Actuellement est-ce compatible avec la version actuelle de Duniter et y a t-il un intérêt d’essayer de l’utiliser avec la version actuelle de Duniter ?
Amicalement. 
C’est le but de l’extension ! N’importe quel site pourra ajouter un simple <button> en html et g1compagnon s’occupera d’activer le bouton et initier une transaction.
Pour l’instant l’extension ne fait pas grand chose, mais ce sera compatible avec la version de Duniter actuelle au moins pour faire une transaction. Je ne sais pas encore pour d’autre type d’actions avec Duniter…
Merci pour le retour, hâte que cela soit fonctionnel ! 
Est-ce que tu pourrais nous faire un petit état sur l’avancement de G1-compagnon ? J’aimerais le mettre sur la page logiciels de duniter.fr en tant que logiciel « en développement », mais j’aimerais pouvoir donner un lien qui résume le projet.
Je dois avancer dessus depuis 15 j ![]() J’ai eu des contre-temps familiaux…
J’ai eu des contre-temps familiaux…
Pour l’instant :
La partie popup permet de rentrer son compte principal et ses portefeuilles.
@Katy et @ji_emme ont fait la partie paiement et sa fonctionne !
Il faut que je clean leur code et je fasse l’api qui sera injecté dans les sites pour permettre de faire des boutons de paiement…
Pour ça, je vais faire un petit site web qui explique le fonctionnement.
Je vais pouvoir m’y remettre cette semaine !
N’hésites pas à demander de l’aide ![]()
May I move the repository in the client group? So, it’s easier to find it.
Can you check and complete the information in the comparison table?
What’s the actual name of the project?
g1-compagnon in English or g1-companion in French?
Or both? Depending on the language the browser is set.
@Moul Yes, move the repository. I’ll check the information.
compagnon is the french word. companion is in English.
I created this project in french because everybody talk about this idea in french since the beginning.
I don’t know which is better. Maybe we could ask the community?
Moved!
![]()
git remote set-url origin git@git.duniter.org:clients/g1-compagnon.git
Perso je préfère g1-companion (en anglais) parce que je n’aime pas le “gn” en français ![]()
Un logo pour Ǧ1 compagnon ? @Attilax
Résumé : C’est une extension navigateur chargée de gérer les coffre Ǧ1v2. Elle expose une API à laquelle n’importe quel site web (airbnjune, gchange v2…) peut se connecter pour permettre à l’utilisateur de faire des opérations de base (virement, signature, chiffrement).
Pas trop besoin. Je le trouve pas mal mon logo :
Il passe bien en petit :
Je ne sais pas ce que vous en pensez…
Si vous trouvez un meilleur visuel, je suis preneur !
Il faut une mascotte (genre le Clippy ![]() de windows XP) avec cette tête !
de windows XP) avec cette tête !
Je vais voir cette semaine si je suis inspiré. Mais c’est vrai que celui de Manu est pas mal.
Je me suis inspiré de ça à la base !

Me tapez pas ![]()