Ce sujet fait suite à la discussion
L’objectif est de refaire le site monnaie libre et d’assurer sa maintenance. @ManUtopiK s’est proposé pour cette tâche. Je le laisse détailler ici son plan et son avancement.
Ce sujet fait suite à la discussion
L’objectif est de refaire le site monnaie libre et d’assurer sa maintenance. @ManUtopiK s’est proposé pour cette tâche. Je le laisse détailler ici son plan et son avancement.
Salut à tous !
Bon, à défaut d’avoir commencé quoi que ce soit, j’ai pas mal réfléchi sur ce que pourrait être le site.
Refonte du site monnaie-libre.fr pour améliorer son CMS afin de faciliter la gestion collaborative, la participation, et la mise à jour du contenu. En profiter pour revoir la partie front dans son aspect technique et éditorial.
Le site actuel est sur wordpress. J’ignore d’ailleurs où il est hébergé et qui l’administre.
Pour avoir fait des dizaines de sites avec WP, je sais qu’il n’est pas sans problèmes : c’est ni SPA ni PWA, couplage front/backend, le contenu est en bdd, gestion collaborative limitée bar le backend, versioning à la wordpress, pas de parsing des articles pour sortir du html correct, et même avec W3 total cache ça à besoin de taper dans la bdd… Bref, ce n’est pas exhaustif, je ne vais pas tout énumérer, il y a qu’à ouvrir la console pour voir que le page d’accueil charge 36 fichiers .js alors qu’il n’y a rien de dynamique sur cette page !
En fouillant dans le sitemap, on peut voir qu’il y a 7 posts et 30 pages. Il ne devrait pas être trop difficile de migrer tout ça. De toute façon le contenu est à revoir, et l’on peut créer des redirections pour les pages que l’on veut garder.
monnaie-libre.fr semble être LE point d’entrée pour toute personne voulant découvrir le concept. Le site est au top dans les moteurs de recherche.
Mon avis est que la page d’accueil n’est pas assez synthétique pour quelqu’un qui découvre la ML. Trop de texte, qui devrait migrer dans des articles à part. Call to action pas clair. FAQ trop peu mise en avant. Et puis un manque de séparation entre le concept (TRM) et l’expérience (Ğ1).
Le site manque de clarté aussi pour quelqu’un qui connaît la ML. Le footer devrait être en haut ! Carte, outils, liens… sont peu accessibles.
Pas d’actus/blog. Pas de moteur de recherche.
J’expose juste mon avis sur la situation. Le site a le mérite d’exister et bravo à celles-ceux qui ont réalisé et écrit tout ça. Merci ! C’est déjà génial ! 
Il devrait être un outil de bataille pour promouvoir la monnaie libre et un « portail » (oui, ça fait année 2000) pour la Ğ1.
Orienter le côté éditorial à travers des articles collaboratifs et FAQ pour :
Utiliser la notion de blog (article de blog collectif ou perso, vidéos…) pour :
Syndication, carto, et moteur de recherche pour la Ğ1 :
Découpler front et data :
Tout est open source licence MIT. Je suis ouvert à toutes propositions…
(dès que possible…)
Refaire le site monnaie-libre.fr est un gros boulot avec de nombreux choix à faire. Je ne peux clairement pas le faire seul ! Je compte bien m’y mettre sérieusement après noël (bonnes fêtes à vous !)
Je trouve le projet ambitieux !
Si on commençait simplement par une présentation simple et claire de la monnaie libre et de la G1.
Actuellement je trouve que le site monnaie libre n’est pas clair, je préfère orienter les gens vers la section débutants du forum.
Plutôt que d’intégré infojune mettre un lien vers le site qui commence à être assez bien fait! J’aime le partage des taches.
Pareil pour les expériences de chacun, il y a les vidéo peertube et autre qui font bien ça.
Les évènement en G1, sont sur le forum, ajouter un nouvel endroit me semble superflu, un lien vers le calendrier du forum me parait plus approprier, pas besoin de dupliquer les informations, mais plutôt savoir ou les trouver.
Pour les appels à crowfunding en G1 il faudrait mettre en avant uniquement ceux qui concernent directement le développement de la G1, contributeur, remuniter, …
Je suis d’avis de faire un truc le plus simple possible. Le terme « monnaie dette » ne me semble pas parlant pour un néophyte, parler de « monnaie de banquiers » serait peut-être plus pertinent pour quelqu’un qui découvre notre univers…
Surtout que « monnaie dette » pourrait aussi bien s’appeler « monnaie créance ». Le mot créance dit bien qu’on croit avoir de la monnaie 
La question est : quel outil faudra t il maîtriser pour participer à la mise à jour de ce nouveau site?
Je le trouve aussi, mais je suis prêt à relever le défi !
Tout à fait ! C’est pour ça que je me suis limité au site de Duniter, qui est déjà un gros morceau ^^ Je suis prêt à t’aider un maximum sur ce projet.
Afin d’aider le suivi, je propose de faire une check-list évolutive comme celle que j’ai fait pour le site de Duniter (V2 du site web de Duniter en français - #2 by HugoTrentesaux). Je commence par organiser ici les idées évoquées dans le post initial et le laisse en mode wiki.
légende
![]() fini
fini
☐ à faire
☒ autre (préciser)
objectifs
contenu
☐ page d’accueil synthétique
☐ call to action clair
☐ FAQ mise en avant
☐ concept (TRM)
☐ expérience (Ğ1)
☐ liens vers les ressources extérieures (comme infojune)
☐ liens vers les réseaux (facebook)
☒ migrer 7 posts et 30 pages (évaluer pertinence)
fonctionnalités
☐ actus/blog
☐ moteur de recherche
☐ gestion collaborative
☐ syndication
☐ cartographie
Je ne participerai pas à la discussion technique, mais je souhaite aider sur la partie éditoriale. Je me laisse partir en écriture libre ci-dessous pour voir ce qui en ressort.
J’aimerais que le cite monnaie libre soit une référence sur laquelle je puisse envoyer n’importe quel profil non technique qui souhaite découvrir la monnaie libre et la ğ1. C’est un gros enjeu parce que ça doit à la fois convenir à des gens qui ont un intérêt théorique pour la monnaie libre (c’est ce que dit le nom de domaine après tout) et à des gens qui s’intéressent à voir ce que ça donne en pratique. Je pense qu’on peut évoquer Duniter, mais se contenter de renvoyer vers le site dédié et ne pas du tout aborder les problématiques techniques d’un point de vue technique. Je m’explique avec un exemple : la toile de confiance a plein de raisons techniques, c’est un système d’identification décentralisé avec un ensemble de règles bien définies. Mais on peut aussi le voir d’un point de vue non technique, comme une concrétisation de ce qu’est la monnaie, à savoir un réseau de confiance. Garder cette distinction point de vue technique / point de vue pratique-idéologique permet de ne pas faire doublon avec le site de Duniter. De même, dans le site de Duniter, je me content d’introduire les notions dans les pages d’accueil, mais je souhaite pouvoir rediriger vers un site bien détaillé.
Parmi les points que je souhaite aborder, il y a (en désordre) :
Parmi les informations que je souhaite voir apparaître sur le site il y a (en désordre) :
Voilà, j’ai le cerveau en compote, je continuerai plus tard.
J’ai hâte de voir ça, je suis aussi partisan de ce que l’on nomme jamstack (SSG), et donc intéressé par tes connaissances et ta future solution.
Est-ce que le site doit être multi-langue ?
J’ai vu passer des domaines pour l’anglais, espagnol. Ma question est de savoir si l’on propose une traduction sur monnaie-libre.fr ou si on laisse les traductions pour les autres domaines ?
En tout cas, il est possible d’avoir plusieurs langues en structurant les fichiers dans dossiers fr/, en/… et récupérer automatiquement la langue du visiteur pour afficher le bon contenu.
Discution cet aprem sur le chat axiom:

lol
Et on a conclu que non pas de multilingue, mieux faut laisser chaque groupe autonomes.
Ah oui, je ne suis pas allé sur le chat…
En effet, je pense que c’est mieux. De toute façon, le contenu du site et le générateur du site sont découplés. Ça permet à moneda-libre.org d’utiliser le même générateur de site si ils veulent…
Moi je vois un accueil sobre avec des détails explicatifs qui se déplient à coup de clic.
Un peu à la manière de ces bouquins que tu peux comprendre et résumer uniquement avec le sommaire et le titres des chapitres qui forment la carte mentale.
Le lecteur se dit qu’il a compris, mais pour vouloir confirmer sa compréhension, il va dans le détail des chapitres où il se rend compte que c’est plus compliqué qu’il n’aurait crû mais il va continuer à lire pour retomber sur ses pattes pour maîtriser là où il n’a pas compris et qu’il saura quoi questionner.
Bref, de la manipulation bienveillante des biais de confirmation du lecteur.
Bon, je part en vacances. Je voulais finir plein de truc mais c’est long et j’ai trop envie de partager ce que j’ai fait. C’est déjà super avancé !
Voilà, le code est en forge : Sign in · GitLab
Le site en ligne ![]() ! Ici : https://monnaie-libre-fr.vercel.app
! Ici : https://monnaie-libre-fr.vercel.app
L’admin là : https://monnaie-libre-fr.vercel.app/admin/ (Faut vous logger avec votre compte gitlab de duniter.org.)
Donc je suis parti avec nuxt.js . J’aurais aimé utiliser Svelte, mais j’ai pas mal fouillé et il manque encore plein de libs… C’est jeune. Nuxt je connais bien. Avec nuxt-content, ça génère avec un service worker une base de données du site en fonction des fichiers markdown/json… et donc permet de faire, dans un site static, de la recherche en “language naturel” (tapez “monaie” et il sort quand même les articles qui contiennent “monnaie”).
Pour le back-office, j’ai installé netlifycms (c’est open source et pas obligé d’utiliser netlify) configuré aux petits oignons avec l’option editorial_workflow, couplé (pour l’instant) au dépôt Sign in · GitLab (J’ai réussi ! ![]() )
)
L’avantage de cette solution :
Bref, ça ne me semble pas nous enfermer dans une techno tout en ayant un truc offrant des centaines de possibilités ! Avec gitlab, les possibilités de gestion sont énormes…
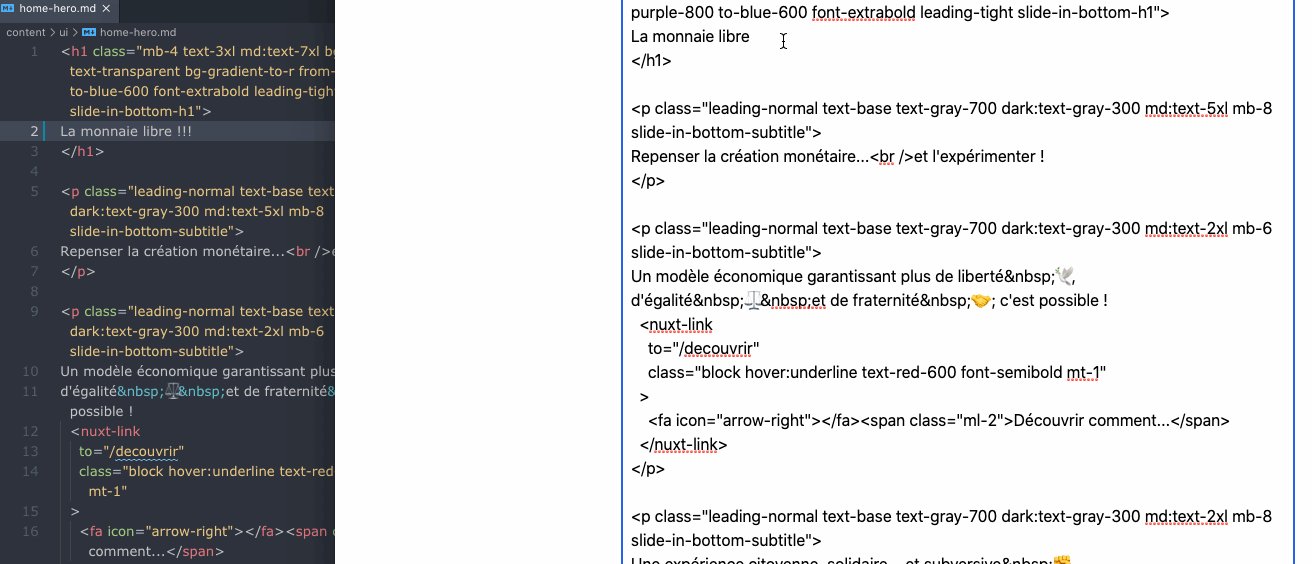
Bonus pour les devs : en mode yarn dev, nuxt-content permet d’éditer dans la page (double-click) et ça modifie le fichier en direct ! Ça fait 3 possibilités d’édition (votre éditeur de code favori, l’admin netlify en local, et dans la page avec nuxt-content)

Voilà, pour la partie tech.
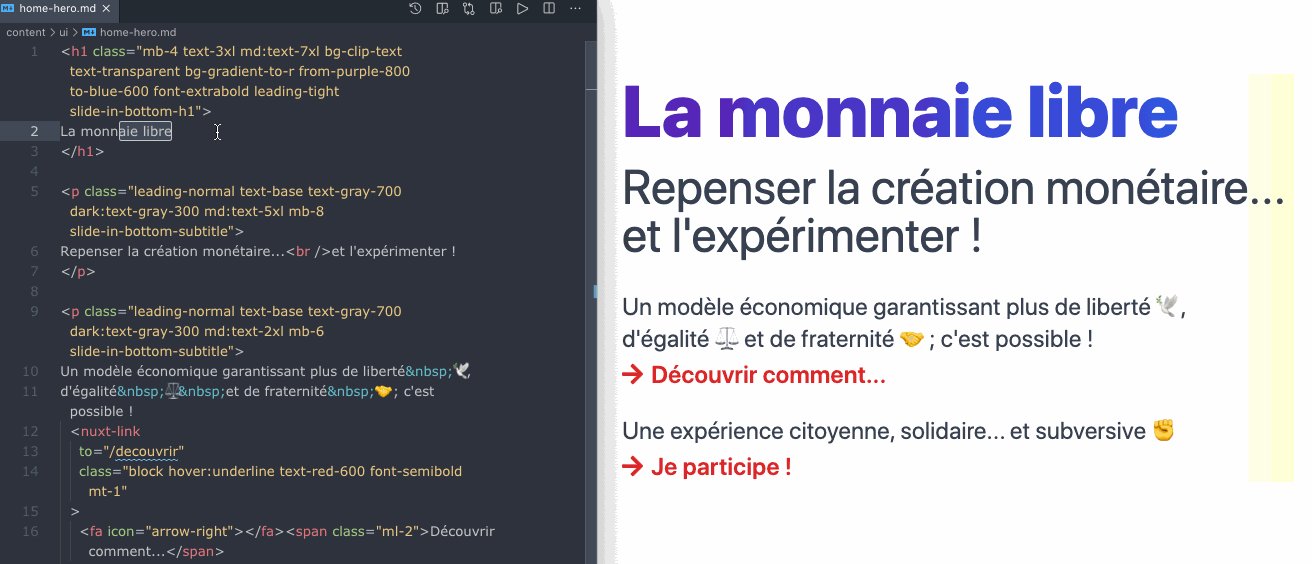
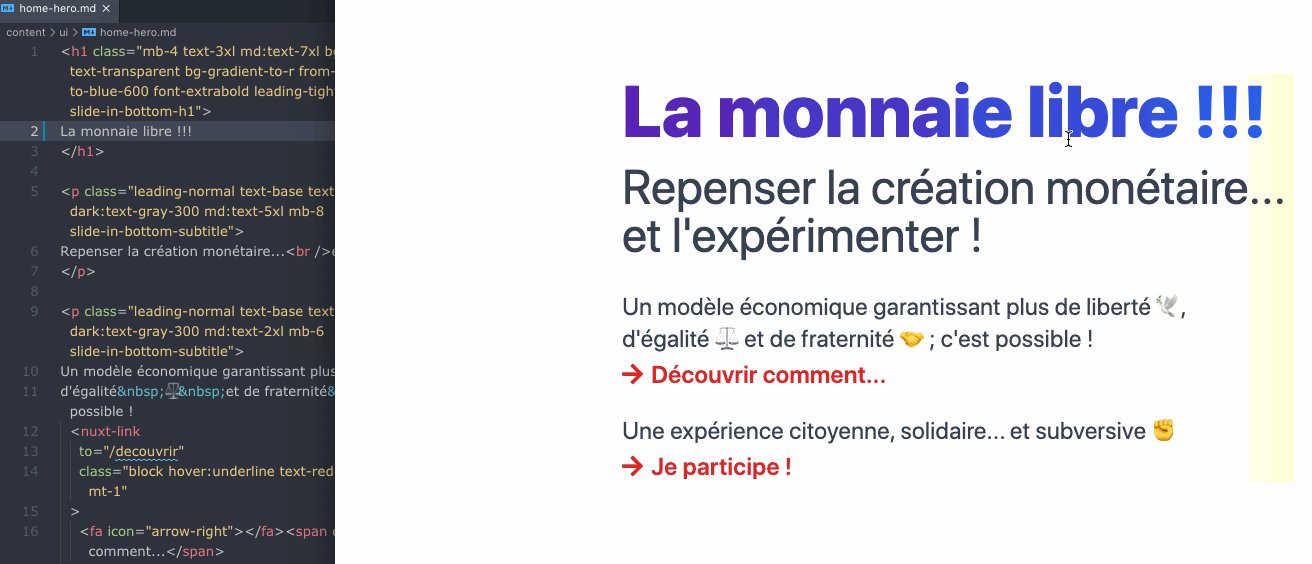
Pour le front, j’ai fait ce que j’avais en tête :
Avec netlify configuré pour manager tout ça…
J’ai pas eu le temps de finir le composant de carte. Pour l’instant c’est à l’arrache un iframe de carte.monnaie-libre.fr
Plein de truc à faire encore : PWA (installé pas bien configuré), responsive pas toujours bon, pas testé sur touchscreen, dark-mode pas finit, flux rss, réseaux sociaux… j’en oublie plein !
Pour le design : si le vert est au écolo, le rouge le social, je trouvais que le bleu faisait un peu trop à droite, alors je suis parti sur un violet. Ça me paraît bien violet comme couleur “alternative économique”. (Ok, c’est nimp…) Bon, j’ai tout mis dans des composants. Pas de pb pour changer…
PS: tailwindcss ça paraît déroutant au début, mais c’est génial (marre de bem, smacss, oocss…).
J’oublie plein de chose (lien IDE, docker, screenshot des liens…).
Voilà, amusez-vous bien ![]()
Coucou Manutopik,
super initiative, il est vrai que le site mérite un sérieux dépoussiérage…
Mon avis est qu’avant de se jeter dans la construction du site, il faut absolument penser à sa structure en amont. L’idée est à la fois de simplifier au max les infos pour débutants sur la page d’accueil tout en permettant de les approfondir en quelques clics.
J’ai été regarder ton premier jet, il y a plein de trucs intéressants (les cartes notamment) mais je trouve que c’est toujours chaotique et pas forcément plus facile à comprendre pour un noob. C’est aussi moins « joli » (pour l’instant mais je me doute que ça va bouger).
En tous cas, merci à toi d’avoir lancé le projet, j’espère qu’en bossant tous dessus on va arriver à quelque chose de satisfaisant.
Peut-être serait-il pas mal d’avoir un pad collaboratif pour travailler sur la présentation la plus claire et simple possible ?
Et il nous faudrait aussi je pense des « yeux vierges » de débutant, pour nous montrer où on pêche, car beaucoup de choses nous paraissent évidentes mais ne le sont pas pour tout le monde…
Je plussoie !!
Génial !
Pourquoi pas un jaune crême “gecko” ? ![]()

Je trouve les nuances de bleu/violet très “numérique”
Bon je suis daltonien …
Super le bouton forum avec les liens vers les catégories.
Les 3 zones de recherches ça fait trop, ce serait bien de merger, quitte à travailler une vue recherche délimité par type. Ou bien de bien les différencier, pas au même endroit sur le site, je sais pas.
J’ai créé un PAD sur lequel mettre nos idées :
Bravo @ManUtopiK ! Ça nous donne du travail pour alimenter en contenu maintenant, il faut tenir nos promesses. Peut-être qu’on peut se prévoir un moment de rédaction sur la Piniche @PiNguyen.
Pour la FAQ, Boris avait fait du bon boulot : https://borispaing.fr/doc/!monnaie/faq-index
Pour le Blog, on pourrait essayer de se fédérer avec les sites des différents groupes locaux pour que certains articles locaux qui concernent tous y figurent. On pourrait aussi mettre en place une catégorie spécial du forum pour gérer la publication d’articles sur le site.
Il faut d’abord que je finisse les autres trucs que j’ai commencé mais ça me tente bien de travailler dessus après ça !
Pour les ressources, ce serait bien de distinguer les indispensables pour débuter et les autres.
Je pense qu’à ce jour il faut mettre en avant césium, gchange, le forum utilisateur.
Trop d’info tue l’info, il faut faire un tri pour ne pas perdre les nouveaux arrivants.
Salut,
Dans le cadre d’un éventuel évènement sur la Piniche, je suis carrément ok pour que ce projet fasse partie du Programme sous la forme d’un groupe de travail, se voir en IRL est crucial pour avancer la dessus.
On en parle en réunion ce Vendredi 20h
Merci pour vos avis !
Pour l’instant je n’ai mis en place que la structure du site. Tout ce qui est mise en page et contenu peut(doit) bouger. Le contenu actuel c’est juste des copier-coller. Qu’est-ce qui est chaotique ?
En fait, j’ai tout mis dans des composants, donc s’il faut bouger les champs de recherche dans le header, ou mettre la carte sur une page ou déplacer n’importe quel élément, c’est faisable en 3 copier-coller…
Mon but était surtout de combiner nuxt et netlifycms ensemble, et en gros voir comment tout ça pouvait s’organiser avec nuxt-content pour obtenir les 3 éléments de base du web : formulaire, liste, page.
Oui, c’est too much. Le 3ème champ c’était une idée. Et les 2 premiers pourraient en faire qu’un. À voir comment on présente les résultats. Mais je trouve ça plutôt bien de séparer ce qui est “monnaie libre” de ce qui concerne “la Ğ1”. Théorie vs expérience.
Oui, bonne idée ! Il est tout à fait possible d’ajouter un champ “priorité” et de classer en fonction.
Je ne pense pas que ce soit une bonne solution. Enfin, à voir ensemble. C’est pour ça que j’ai mis en place le workflow de netlify, qui est couplé avec les labels de gitlab, pour que vous voyez ce que ça donne. Gitlab est fait pour manager du code (qui peut être le contenu d’un site) en équipe, pas discourse. De plus, comme je le disais plus haut, on profite de toute la CI et des pipelines de gitlab. Et ça c’est juste terrible ! Je pense qu’il vaut mieux mettre en place des outils qui font l’inverse (gitlab → discourse). On peut imaginer quand un nouvel article est proposé en draft, que ça envoi un message sur discourse.
Le seul inconvénient de passer par gitlab et que ça oblige à avoir un compte sur gitlab…
Justement, je n’ai pas vraiment travaillé la partie blog car il faut qu’on se pose la question de savoir comment on relie un auteur (ou les auteurs) d’un article avec le forum, gitlab, césium+…
Il y beaucoup de possibilité d’articuler le site avec le forum, et autres outils. Il n’y a qu’à voir sur la page de recherche ou je vais chercher sur le forum en plus d’afficher des réponses du site. Exemple…
Obligé ![]() Il faut que je fasse des démos pour montrer les possibilités netlifycms/gitlab… De plus j’ai plein de question, et il y a des choses sur lesquelles il faudrait trancher aussi…
Il faut que je fasse des démos pour montrer les possibilités netlifycms/gitlab… De plus j’ai plein de question, et il y a des choses sur lesquelles il faudrait trancher aussi…
Je vais essayé d’être là demain 20h. A+